ZenCartにloginboxの設置が完了
ZenCartのサイドバーにログインボックスを設置する為に4日も掛かったので、忘れない為に修正箇所のメモ。
まずはzencart.comからLoginBoxのモジュールをダウンロード。
最新版は1.3.8用みたいなので、1.3.0用の古いバージョンをDLして来ました。
LoginBox Version: 1.4.1
ファイルを解凍して各ファイルをアップロードしてちょこっと設定するだけで設置は完了です。
で、デフォルトのまま使ってもいいんだけど、かなり素っ気無いログインフォームなので少し修正しようとしたら随分と悩む事になっちゃったw
ログインする為のボタンは他の部分でも使っているから新たに作成して
/includes/languages/japanese/button_names.phpに
define(‘BUTTON_IMAGE_LOGIN_SIDE’, ‘login.gif’);を追加
次に/includes/templates/custom/sideboxes/tpl_login_box.phpの
.zen_image_submit(BUTTON_IMAGE_LOGIN, BUTTON_LOGIN_ALT)を
.zen_image_submit(BUTTON_IMAGE_LOGIN_SIDE, BUTTON_LOGIN_ALT)に変更すれば新しく作ったイメージのボタンに変更完了。
同じ要領で、新規登録ボタンも設置。
メールアドレスとパスワードの入力フォームは
/includes/templates/custom/sideboxes/tpl_login_box.phpを修正
デフォルトだと
zen_draw_input_field(‘email_address’, ”, ‘size=”24″‘)
となっているので
zen_draw_input_field(‘email_address’, ‘メールアドレス’, ‘size=”22″‘)
と変更。
後はテーブルタグで配置しなおして完了。
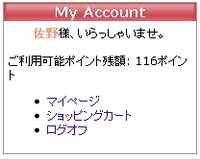
2.ログイン後
ログイン後にユーザー名とポイント残高を表示する様に修正しました。
ポイント残高の部分が文字数が多くて一段落ちちゃってるから、表示文字数を減らして修正しようか微妙な所ですね。
ユーザー名の表示部分は
/includes/languages/japanese/extra_definitions/login_box_defines.phpに
define(‘TEXT_GREETING_PERSONAL’, ‘<span class=”greetUser”>%s</span>様、いらっしゃいませ。’);を追加。
/includes/templates/custom/sideboxes/tpl_login_box.phpの
$content .='</form>';
} else {
以降に
$content .=zen_customer_greeting()を追加でOK。
ポイント残高表示は元々ポイントモジュールが導入済みを前提として
if (MODULE_POINT_BASE_STATUS == 'true' && !empty($_SESSION['customer_id'])) {
$zco_point->point($_SESSION['customer_id']);
$customers_points = $zco_point->getCustomersPoints();
$content .=POINT_DEPOSIT_TEXT . $customers_points['deposit'] . TEXT_POINT;
}上記を表示させたい部分に追加。
以上で全て完了。